谢言射教你用hexo+github搭建博客(1.准备工作)
本文最后更新于:8 个月前
前言
或许有人会问,为什么是用github而不用coding和gitee呢?因为coding已经改版,貌似不支持静态页面了,gitee使用又很麻烦(要充钱),还要实名认证,最后还是选了github。
本教程主要介绍搭建个人博客之前的准备工作,也就是您需要本地电脑安装什么样的软件。
进入教程
安装文本编辑器(可选)
博主这里选的是Visual Studio Code(简称VSCode),它安装比较方便,使用也很灵活,而且还是微软公司开发的,当然,您也可以选择其他的文本编辑器。
官网下载地址:https://code.visualstudio.com/
PS:一般情况下,博主不会在博客中放附件,因为这样可能会增加博客服务器的负担。
下载完成后,双击打开文件
PS:如果下载时出现警告,请选择“保留”
下载过程我就不多说了,一路默认即可。
注意!!!!
下载的时候安装地址可以更换,但一点要记下来,后面的步骤要用!!!
安装Nodejs
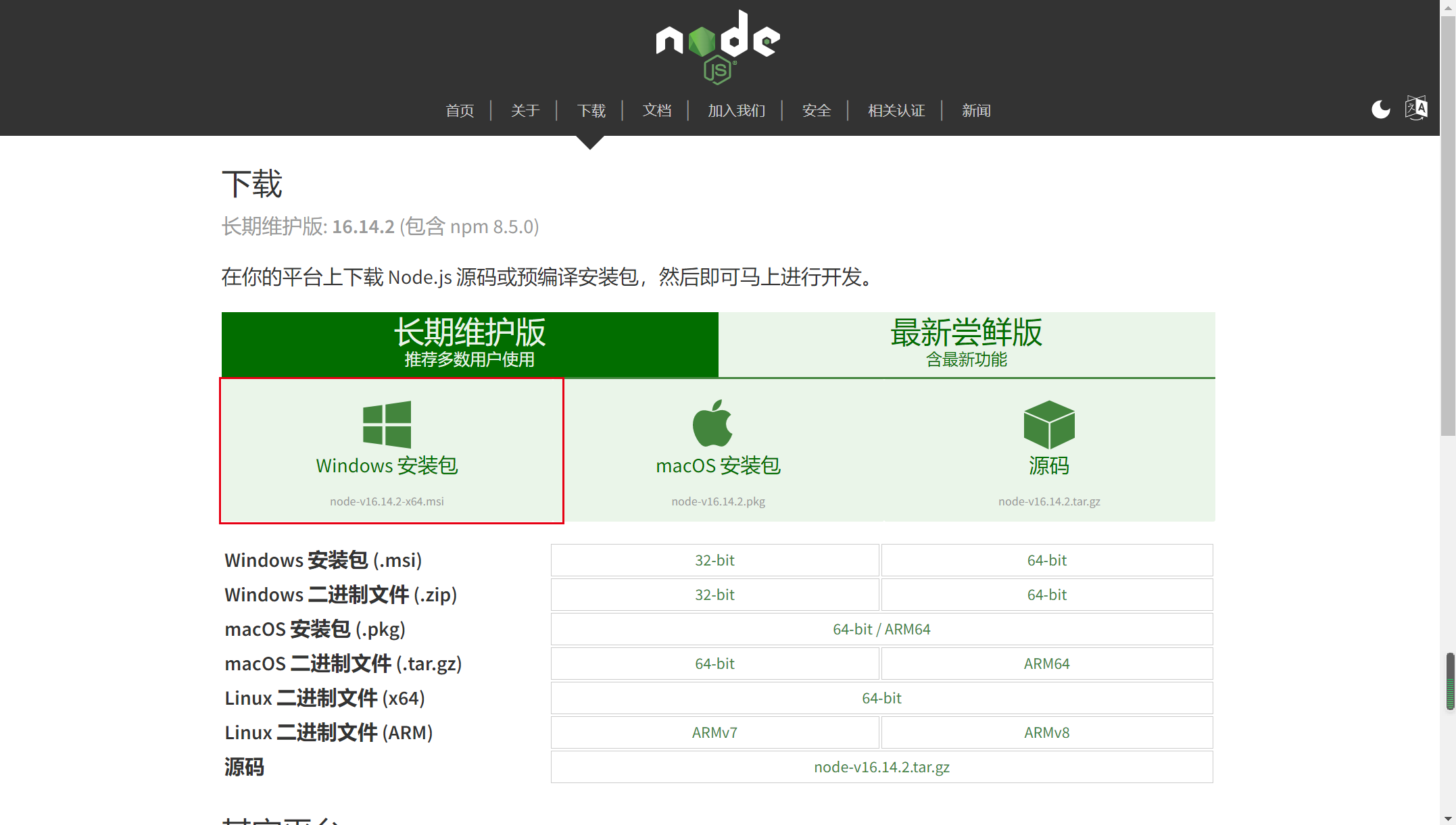
下载地址:https://nodejs.org/zh-cn/download/

如果您是Win系统,64位的,请选择画红框的部分。
双击打开文件。
安装我这里也不多说了,一路默认就行。
安装git
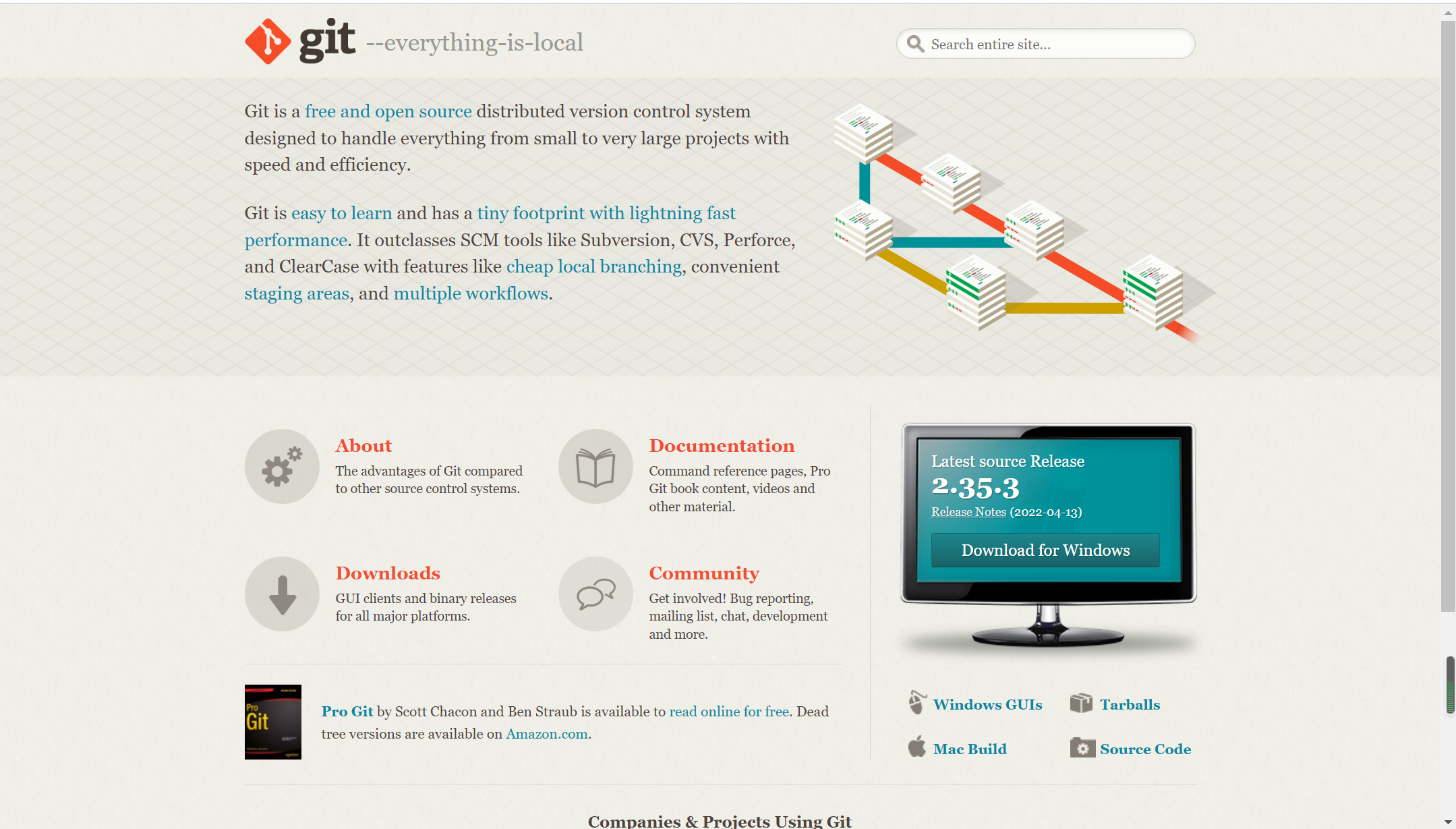
下载地址:https://git-scm.com/
如果您是Win系统,64位的,请选择“Download for Windows”
下载好双击打卡文件,即可开始安装。
安装我这里也不多说了,一路默认就行。
配置
这里配置一下环境变量
“开始”里面打卡“设置”
.png)
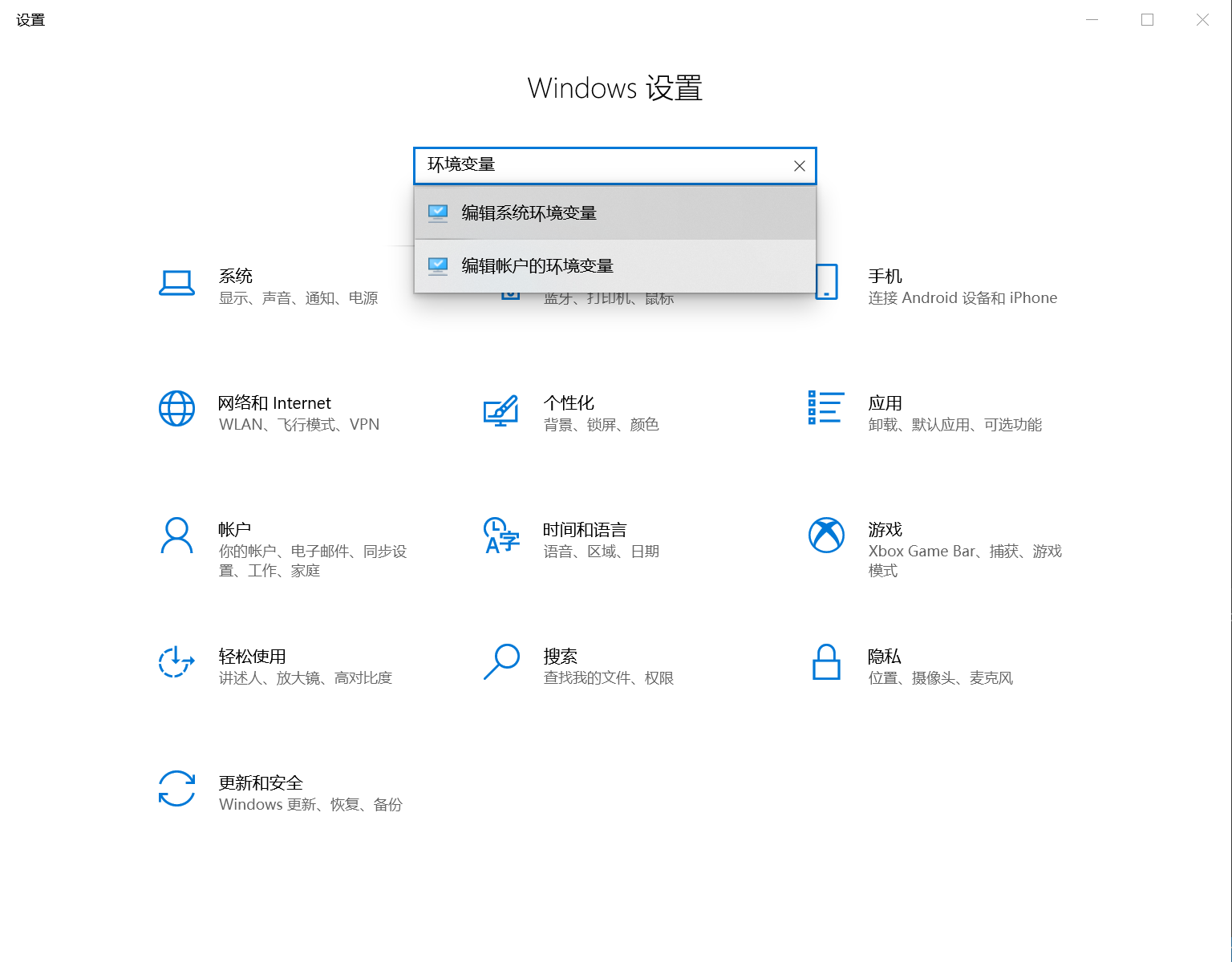
搜索“环境变量”
点击“编辑系统环境变量”
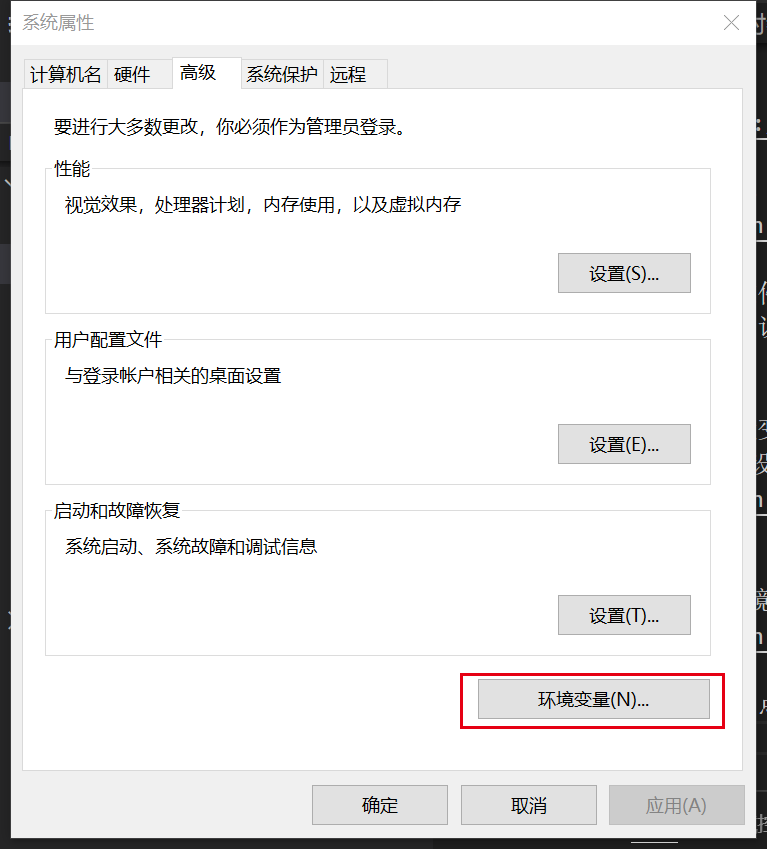
在弹出来的窗口中点击“环境变量”
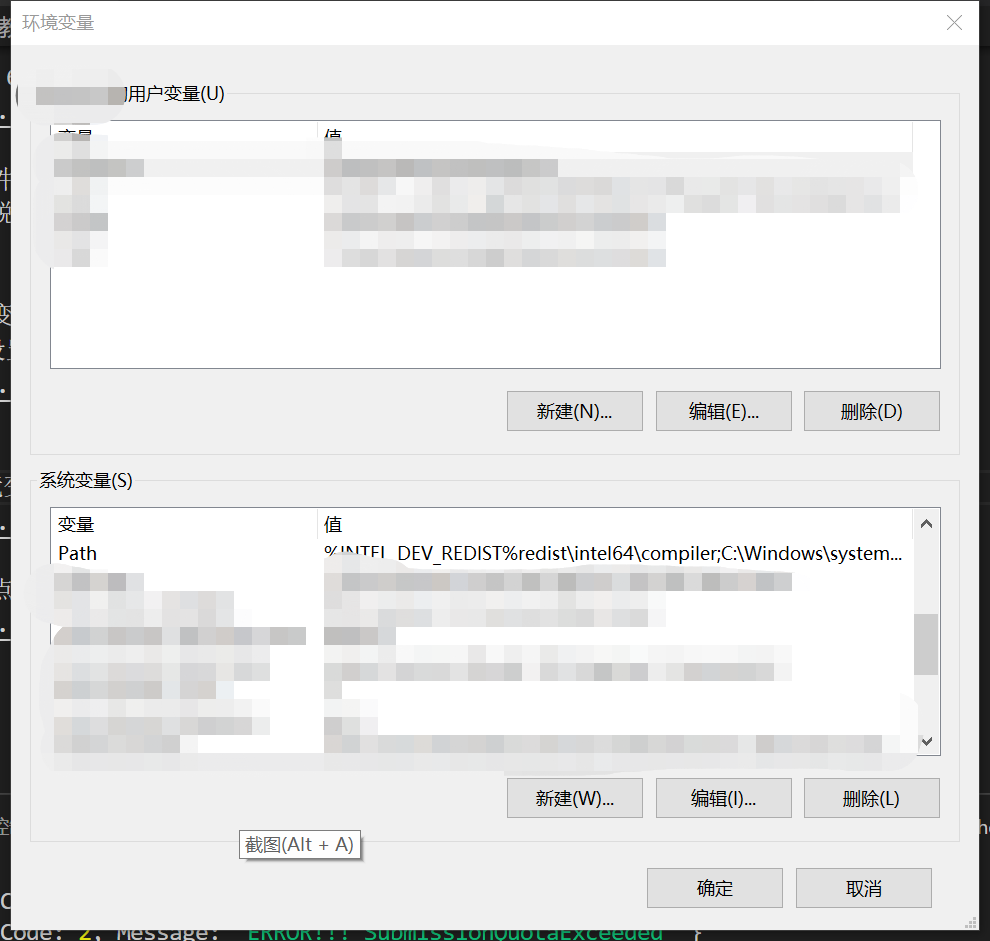
在“系统变量”中找到“Path”
双击“Path”
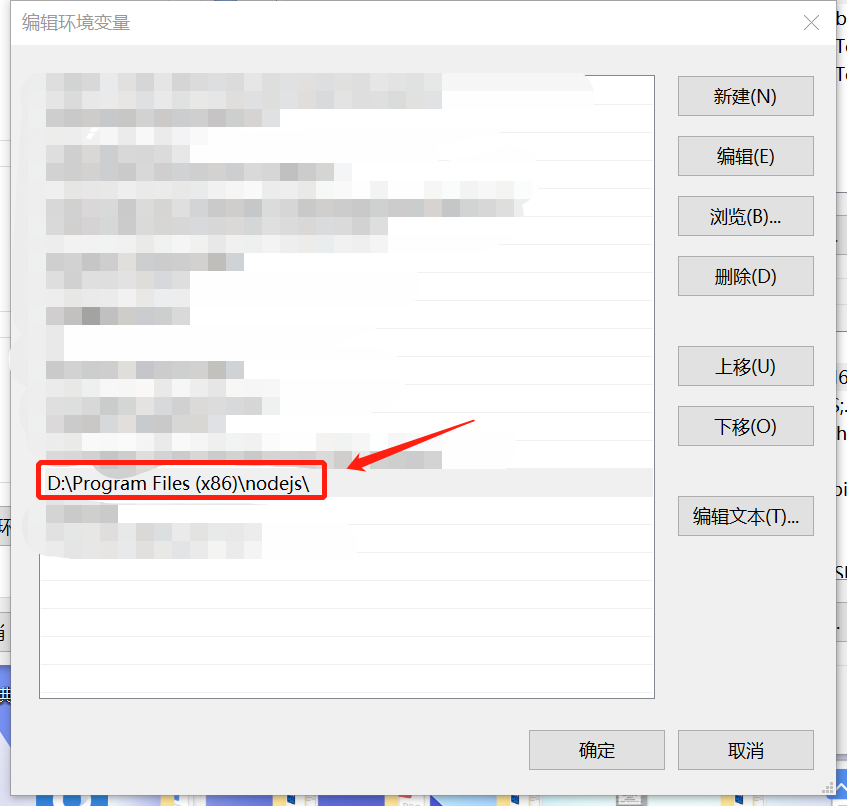
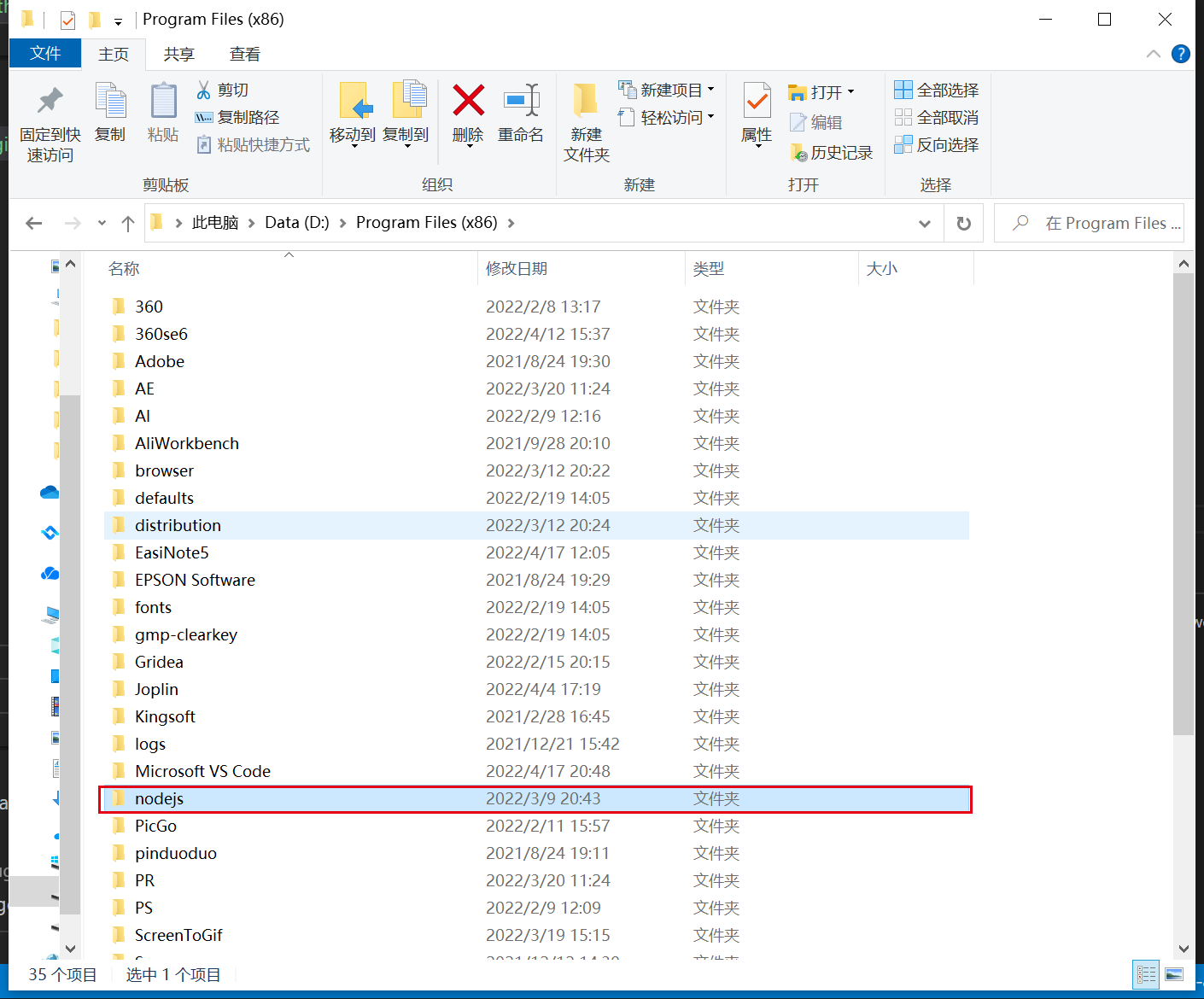
在弹出来的窗口中的空白部分增加Nodejs的下载地址
比如我下在D盘,位置就是D盘的
注意!!!!
是文件夹的位置!!
完成后按“确定”
(三个窗口都按确定)即可
验证安装是否成功
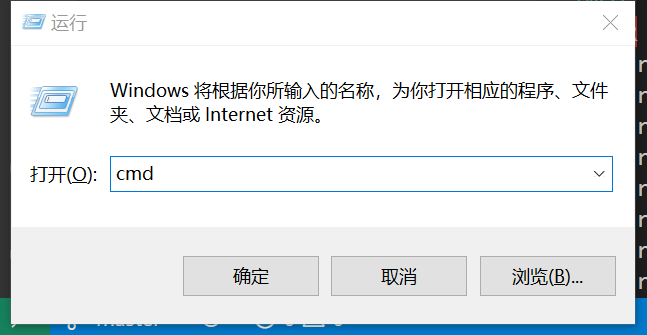
按住键盘上的“Win徽标键”,再按“R”
再弹出的窗口中输入“cmd”,再回车
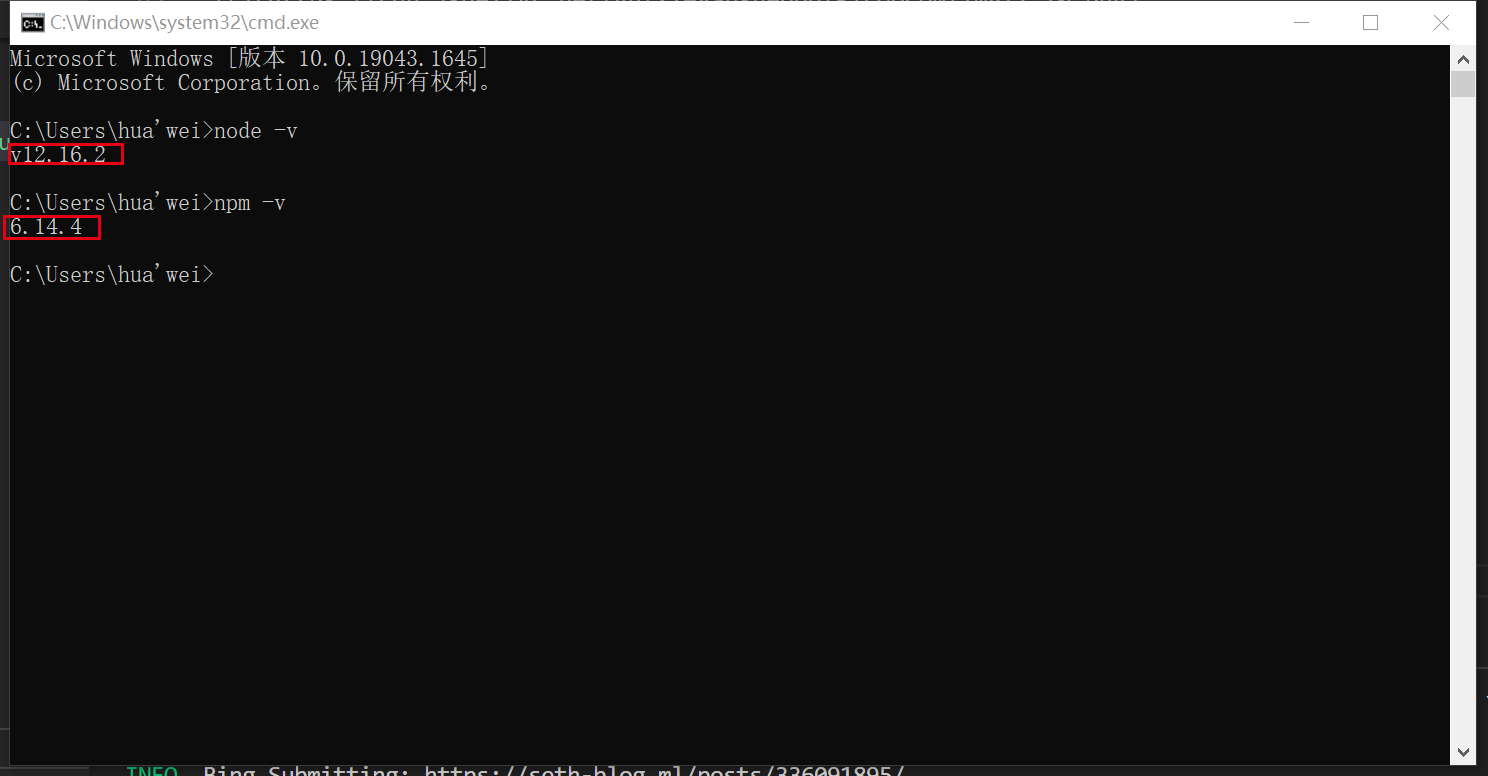
在弹出的黑框框中分别输入“node -v”加回车和“npm -v”加回车
如果能像我一样,得到版本号,那么就安装成功了
(失败请重复上述操作)
再回到桌面
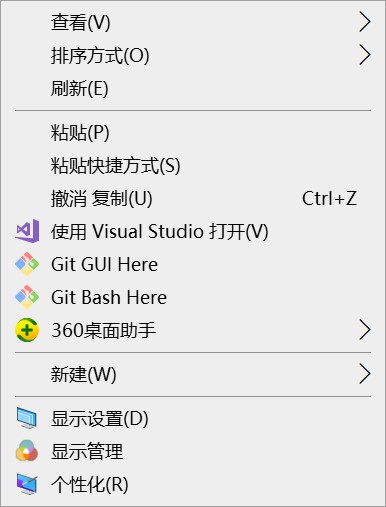
鼠标右键按一下
如果像我一样,有“Git Bush Here”这个选项
那么恭喜您
准备就完成了!!!
接下来,就等博主写下一篇有关hexo博客搭建的文章吧
感谢您的阅读!!!
(如有错请联系博主:xyswyy1@163.com或在评论区留言)